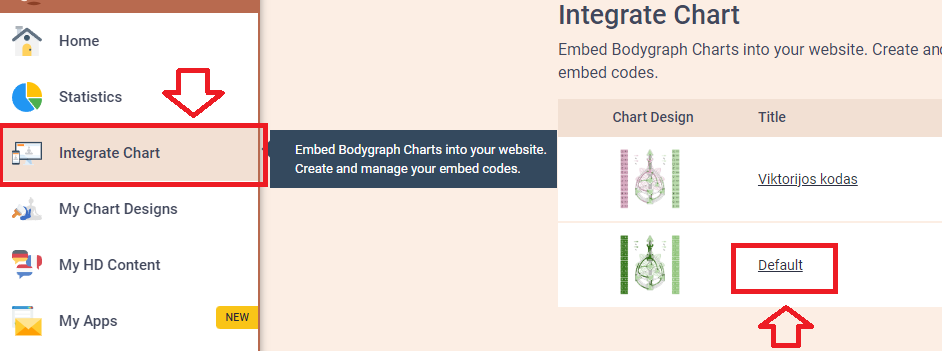
1.Please open Integrate Chart and select the embed code that you are using for your website

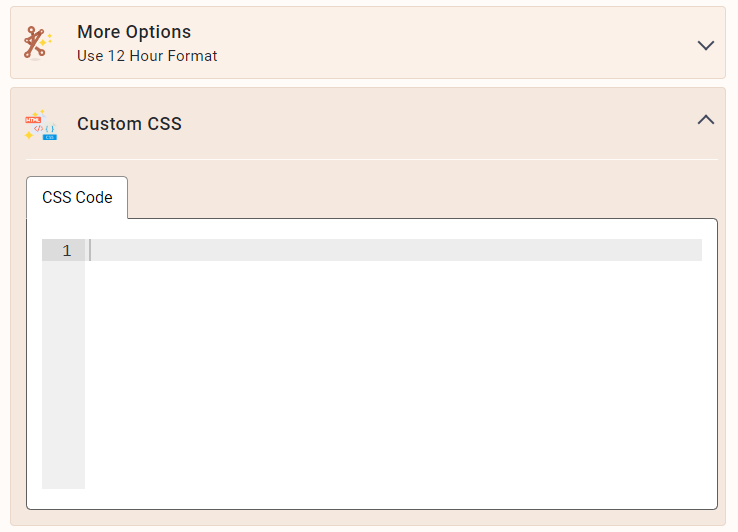
2.Open Custom CSS section:

3.Copy and Paste the code below inside CSS section field:
4.Click Save Changes.
Still have questions? Please message us on Live Chat or send an email to [email protected].